طراحی سایت فروشگاهی از مراحلی تشکیل شده که نیازمند توجه به جزئیات و بهره گیری از تخصص های مختلف است . ابتدا باید هدف کسب وکارتان ، نیازهای مشتریان و همچنین هویت بصری برندتان را به خوبی مشخص کنید .
سپس با انتخاب سیستم مدیریت محتوا مناسب ، طراحی و رابط کاربری کاملاً بهینه شده و استفاده از فناوری های مدرن می توانید تجربه خرید آنلاین را برای مشتریان بهتر کنید . بهینه سازی سرعت بارگیری ، مدیریت محتوا و محصولات با ابزارهای قدرتمند ، بهبود تجربه کاربری و بهینه سازی سئو نیز از جمله اقداماتی هستند که باعث موفقیت و رشد کسب وکارتان در دنیای آنلاین خواهند شد .
همچنین ، امنیت سایت و تضمین حفاظت از اطلاعات مشتریان نیز از اهمیت ویژه در طراحی سایت فروشگاهی برخوردار است . به طور خلاصه ، طراحی سایت فروشگاهی نیازمند ترکیب هماهنگ و هوشمندانه از طراحی ، فناوری و استراتژی های بازاریابی است تا به مشتریان خود تجربه خریدی منحصر به فرد و جذاب ارائه دهید و به رشد پایدار برسید .

تعیین هدف و نیازها :
تعیین نیازها : نیازها موارد خاصی هستند که باید در طراحی سایت فروشگاهی به آنها پاسخ داد . این نیازها به تفکیک زیر می توانند باشند :
نیازهای محتوایی : محتواها باید جزئیات کاملی در مورد محصولات یا خدمات ، قیمت ها ، توضیحات محصولات و خدمات ، شرایط فروش و معرفی برند شما ارائه دهند .
نیازهای فنی : این شامل نیازهایی مانند سیستم مدیریت محتوا (CMS) ، سرورها و زیرساخت فنی ، امنیت سایت ، پشتیبانی فنی و بهینه سازی سرعت بارگیری در یک سایت فروشگاهی می شود .
نیازهای تجربه کاربری (UX) : سایت باید تجربه کاربری عالی را ارائه دهد . این شامل طراحی رابط کاربری کاربرپسند ، جستجوی آسان ، فیلترها و دسته بندی های موثر و پرداخت آسان است .
نیازهای سئو و بهبود رتبه بندی : بهینه سازی سایت برای موتورهای جستجو ، انتخاب کلمات کلیدی مناسب ، ساختار لینک ها ، بهینه سازی محتوا و تشویق به ایجاد پیوندهای ورودی به سایت از جمله این نیازها در طراحی سایت فروشگاهی هستند .
نیازهای پرداخت و امنیت : برای یک طراحی سایت فروشگاهی ، امنیت در پرداخت ها و حفاظت از اطلاعات مشتریان از اهمیت بسزایی برخوردار است . به اضافه کردن درگاه های پرداخت امن و اعتمادسازی مشتریان نیز توجه کنید .
نیازهای گزارش گیری و مدیریت : برای کنترل کسب وکار ، نیاز به گزارش گیری دقیق از فروش ، موجودی ، سفارشات و اطلاعات کسب وکار دارید . ابزارهای مدیریت محتوا و افزونه های مختص به این نیازها ارائه می دهند .
با توجه به مهارت شما در سئو ، در تعیین نیازها به بهبود سئوی سایت و ترافیک آگاهانه هم توجه کنید . با این نیازها و هدف ها ، طراحی سایت فروشگاهی خود را برنامه ریزی کنید تا به نتایج مطلوب و موفقیت در دنیای آنلاین دست یابید .
انتخاب سیستم مدیریت محتوا (CMS)

البته! در انتخاب سیستم مدیریت محتوا (CMS) برای طراحی سایت فروشگاهی خود ، باید به جزئیات مهمی توجه کنید . یک سیستم مدیریت محتوا مناسب به شما کمک می کند تا محتوا ، محصولات و فرآیندهای کسب وکارتان را به راحتی مدیریت کنید .
در اینجا توضیحاتی درباره انتخاب CMS مناسب برای سایت فروشگاهی شما را ارائه می دهیم :
1 . نیازهای کسب وکار : در ابتدا ، باید نیازهای خاص کسب وکارتان را شناسایی کنید . آیا نیاز به فروش محصولات فیزیکی یا دیجیتال دارید؟ آیا سایت شما نیاز به سیستم عضویت ، پرداخت آنلاین ، فیلترها و دسته بندی های پیچیده دارد؟ این نیازها باید به طور دقیق هنگام طراحی سایت فروشگاهی مشخص شوند .
2 . امکانات فروشگاهی : برخی از CMS ها امکانات فروشگاهی تخصصی دارند مانند WooCommerce برای WordPress یا Shopify . این امکانات شامل مدیریت محصولات ، سبد خرید ، پرداخت های آنلاین ، کوپن ها ، مدیریت موجودی و پیگیری سفارشات است .
3 . انعطاف پذیری و گستردگی : انتخاب CMSی که به شما امکان انعطاف پذیری در طراحی سایت فروشگاهی و اضافه کردن امکانات بدهد ، بسیار مهم است . به این توجه کنید که آیا به راحتی می توانید افزونه ها و قالب های مختلف را به سیستم اضافه کنید یا نه .
4 . سادگی استفاده : CMS باید برای شما و تیمتان قابلیت استفاده و مدیریت آسان داشته باشد . رابط کاربری (UI) باید ساده و منطقی باشد تا بتوانید به راحتی محتوا را اضافه و ویرایش کنید .
5 . امنیت : امنیت اطلاعات مشتریان و داده ها در طراحی سایت فروشگاهی بسیار حائز اهمیت است . CMS باید از نظر امنیتی قوی باشد و به روزرسانی های منظم و بهبودهای امنیتی را ارائه دهد .
6 . سرعت و بهینه سازی : سرعت بارگیری صفحات و بهینه سازی برای موتورهای جستجو بسیار مهم است . CMS باید به شما امکانات لازم برای بهینه سازی سرعت و سئو را فراهم کند .
7 . هزینه : هزینه های مرتبط با CMS شامل هزینه لایسنس ، هزینه های افزونه ها ، طراحی و توسعه می شوند . باید مطابق با بودجه ی خود یک انتخاب مناسب داشته باشید .
8 . پشتیبانی و جامعه : CMSی که توسط یک جامعه فعال پشتیبانی می شود و افزونه ها و قالب های زیادی در دسترس دارد ، امکانات بهتری برای توسعه و ارتقاء در طراحی سایت فروشگاهی دارد .
9 . مهاجرت و قابلیت تغییر : باید اطمینان حاصل کنید که در صورت نیاز به تغییر CMS یا مهاجرت به سیستم دیگر ، این فرآیند بدون مشکل انجام می شود .
10 . نمونه های موفق : مطالعه نمونه های موفق از سایت هایی که از همین CMS استفاده کرده اند ، می تواند به شما در تصمیم گیری کمک کند .
اگر به نیازها و مشخصات دقیق کسب وکارتان توجه داشته باشید و CMSی با توجه به این نیازها انتخاب کنید ، به طور مطمئن می توانید CMS مناسبی را برای سایت فروشگاهی خود انتخاب کنید .
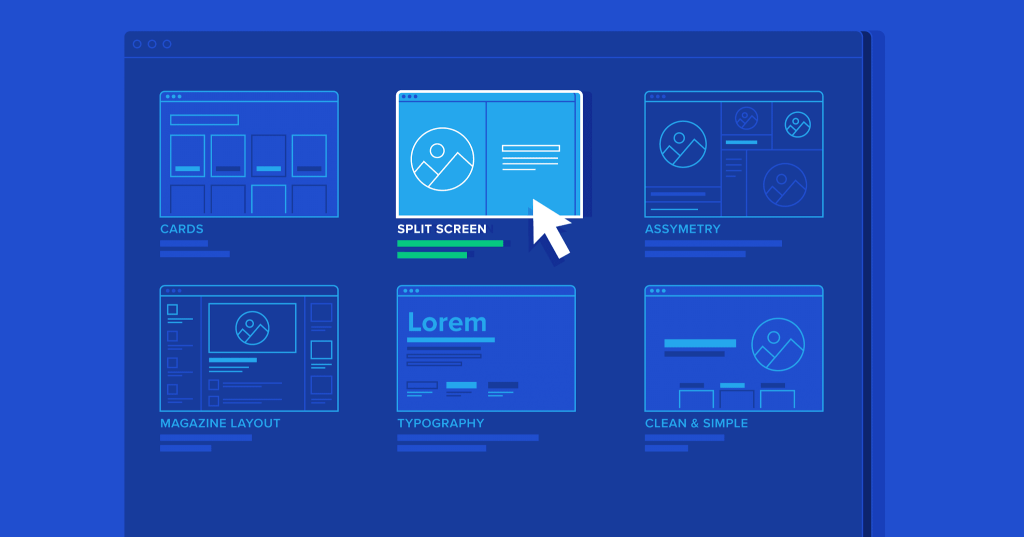
طراحی و رابط کاربری (UI/UX)

در این مرحله ، طراحی واسط کاربری و تجربه کاربری به شکلی که با هویت و مشخصات برند شما هماهنگ باشد ، انجام می شود . این بخش از طراحی نقش بسزایی در جذب و نگه داشت مشتریان دارد .
1 . تحقیقات و تجزیه و تحلیل : در ابتدای طراحی ، باید با تحقیقات کامل بازار و مشتریان خود آشنا شوید . نیازها ، ترجیحات و رفتار مشتریان را تجزیه و تحلیل کنید تا طراحی سایت فروشگاهی را بر اساس اطلاعات دقیقی انجام دهید .
2 . محتوا و ساختار : در طراحی سایت فروشگاهی ساختار سایت باید منطقی و سازمان دهی شده باشد . این شامل تعیین دسته بندی ها ، زیردسته ها ، صفحات محصولات و صفحات اطلاعاتی است .
3 . Wireframe و Prototype : ابتدا با استفاده از Wireframe یک نمایش اولیه و ساده از ساختار و بخش های مختلف سایت ایجاد کنید . سپس با Prototype تعاملی تری از تجربه کاربری به کاربران ارائه دهید .
4 . طراحی اجزاء : طراحی اجزاء مختلف واسط کاربری از جمله دکمه ها ، فرم ها ، منوها و آیکون ها بسیار مهم است . این اجزاء باید به شکلی زیبا ، کاربرپسند و هماهنگ با هویت بصری برند باشند .
5 . انتخاب رنگ ها و فونت ها : انتخاب رنگ ها و فونت ها در طراحی سایت فروشگاهی باید با دقت و با توجه به روحیه برند انجام شود . استفاده از رنگ های مناسب باعث جذب توجه و ایجاد هماهنگی در طراحی می شود .
6 . Responsive Design : طراحی باید واکنش پذیر باشد و برای تمام اندازه ها و دستگاه ها بهینه شده باشد . این امر به کاربران اجازه می دهد تا به راحتی در تلفن همراه ، تبلت و رایانه شخصی از سایت شما استفاده کنند .
7 . Motion and Animation : استفاده از حرکت ها و انیمیشن ها در طراحی سایت فروشگاهی به تجربه کاربری زیبا و جذابی اضافه می کند . این می تواند برای توضیح فرآیند خرید ، نمایش محصولات و جذب توجه استفاده شود .
8 . User Testing : پیش از اجرای نهایی ، تست کاربری انجام دهید . با استفاده از کاربران واقعی ، تجربه ی آنها را از سایت ارزیابی کنید و مشکلات را تشخیص دهید .
9 . بهینه سازی و بهبود : پس از اجرا ، با تجزیه و تحلیل داده ها و بازخوردهای کاربران ، بهبودهای لازم را انجام دهید و تجربه کاربری را بهتر کنید .
10 . ادامه مانیتورینگ : تجربه کاربری بهبود پذیر است . به طور مداوم عملکرد و واکنش کاربران را مانیتور کنید و در صورت نیاز تغییرات موردنیاز را اعمال کنید .
با توجه به این مراحل در طراحی سایت فروشگاهی و با رعایت نیازها و ترجیحات مشتریان ، می توانید یک طراحی UI/UX حرفه ای برای سایت فروشگاهی خود ایجاد کنید که به تجربه خرید منحصر به فردی برای مشتریانتان ارائه می دهد .
استفاده از فناوری های مدرن در طراحی سایت فروشگاهی

1 . استفاده از Responsive Web Design (RWD) : این تکنیک در طراحی سایت فروشگاهی به شما امکان می دهد تا سایتتان را به گونه ای طراحی کنید که به اندازه ی ممکن بر روی انواع دستگاه ها و اندازه های صفحه بهینه شده باشد . این امر تجربه کاربری را بهبود داده و کاربران را از هر نوع دستگاهی قادر به دسترسی به سایت می کند .
2 . Accelerated Mobile Pages (AMP) : AMP یک فریم ورک باز است که به شما کمک می کند صفحات وب را به گونه ای طراحی کنید که در مرورگرهای موبایل بسیار سریع تر بارگذاری شوند . این باعث افزایش سرعت بارگذاری صفحات و بهبود تجربه کاربری موبایل می شود که در طراحی سایت فروشگاهی اهمیت دارد .
3 . Single Page Application (SPA) : با استفاده از تکنیک SPA ، تمام محتوا به صورت یک صفحه بارگذاری می شود و تغییرات به صورت دینامیک اعمال می شوند . این باعث کاهش زمان بارگذاری و تجربه کاربری سریع تر می شود .
4 . Progressive Web App (PWA) : PWA یک ترکیب از ویژگی های وب و نرم افزارهای موبایل است . این به کاربران اجازه می دهد سایت شما را به عنوان یک برنامه نصب شده در دستگاه هایشان استفاده کنند . PWA برای تجربه کاربری بهتر ، افزایش سرعت و دسترسی آفلاین مناسب است و مناسب برای طراحی سایت فروشگاهی .
5 . کاربرد API : استفاده از API ها برای ارتباط با سرویس های خارجی ، پرداخت ها ، ارسال ایمیل و . . .
مقاله مرتبط پیشنهادی ما به شما : تولید محتوای با کیفیت توسط هوش مصنوعی ChatGPT
بهینه سازی سرعت و عملکرد در طراحی سایت فروشگاهی

بهینه سازی عملکرد سایت و سرعت بارگیری صفحات از عوامل کلیدی در بهبود تجربه کاربری و سئو در طراحی سایت فروشگاهی است . تکنیک های بهینه سازی مانند کاهش حجم تصاویر و بهینه سازی کدها در اینجا اهمیت دارند .
1 . فشرده سازی تصاویر و رسانه ها : تصاویر و رسانه ها می توانند عامل اصلی کاهش سرعت بارگذاری صفحات هنگام طراحی سایت فروشگاهی باشند . با استفاده از فشرده سازی تصاویر و استفاده از فرمت های مناسب می توانید حجم آنها را کاهش داده و سرعت بارگذاری را افزایش دهید .
2 . کش گذاری (Caching) : استفاده از کش گذاری برای ذخیره اطلاعات در مرورگر کاربران و سرورها می تواند باعث بهبود سرعت بارگذاری صفحات شود . اطلاعات ذخیره شده در مرورگر کمک می کند تا محتوا بدون نیاز به درخواست دوباره از سرور بارگذاری شود به این مورد در طراحی سایت فروشگاهی باید توجه شود .
3 . بهینه سازی کد : کدهای CSS ، JavaScript و HTML باید بهینه و فشرده باشند . حذف فضای خالی ، ترکیب و کاهش حجم کدها ، و بازنویسی کدها به شکل بهینه باعث افزایش سرعت بارگذاری در طراحی سایت فروشگاهی می شود .
4 . تاخیر بارگذاری تصاویر باز (Lazy Loading) : با استفاده از تکنیک Lazy Loading می توانید تصاویر فقط زمانی که به نمایش آمده اند ، بارگذاری کنند . این باعث کاهش زمان لود اولیه صفحه می شود .
5 . بهینه سازی برای موبایل : سرعت بارگذاری در دستگاه های موبایل بسیار مهم است . با استفاده از تکنیک های مخصوص موبایل مانند AMP و بهینه سازی تصاویر برای دستگاه های کوچک می توانید تجربه کاربری موبایل را بهبود دهید .
6 . بهینه سازی پایگاه داده : در صورت استفاده از سیستم های مدیریت محتوا ، بهینه سازی پایگاه داده بسیار مهم است . حذف داده های اضافی ، بهینه سازی جداول و استفاده از فهرست های مناسب می تواند سرعت عملکرد سایت را افزایش دهد که از نکات مهم طراحی سایت فروشگاهی است .
7 . تقسیم بار (Load Balancing) : اگر سایتتان ترافیک زیادی دارد ، استفاده از تقسیم بار بین چندین سرور می تواند بهبود عملکرد و پایداری سایت را تضمین کند .
8 . افزونه ها و اسکریپت ها : استفاده از تعداد زیادی افزونه و اسکریپت ممکن است سبب کاهش سرعت سایت شود . انتخاب افزونه ها و اسکریپت های ضروری و بهینه شده در طراحی سایت فروشگاهی مهم است .
9 . انتخاب مناسب سرویس ها و افزونه ها : انتخاب سرویس ها و افزونه هایی که سرعت بارگذاری و عملکرد را بهبود می دهند می تواند تأثیر بسیاری در بهینه سازی داشته باشد .
10 . تست و مانیتورینگ مداوم : با استفاده از ابزارهای تست و مانیتورینگ مانند Google PageSpeed Insights یا GTmetrix ، سرعت و عملکرد سایت را مداوم تست کنید و به بهبودهای لازم اقدام کنید .
با رعایت این مراحل و تکنیک ها در طراحی سایت فروشگاهی ، می توانید سرعت و عملکرد سایت فروشگاهی خود را به طور قابل ملاحظه ای بهبود دهید و تجربه کاربری بهتری را برای مشتریانتان فراهم کنید .
مدیریت محتوا و محصولات

استفاده از ابزارهای قدرتمند برای مدیریت محتوا و محصولات از اهمیت بالایی در طراحی سایت فروشگاهی برخوردار است . این ابزارها باید امکان افزودن ، ویرایش و حذف محصولات را با سهولت فراهم کنند .
1 . سیستم مدیریت محتوا (CMS) : انتخاب یک CMS مناسب ، ابزار اصلی برای مدیریت محتوا و محصولات است . CMS به شما امکان می دهد محتوا و محصولات را به راحتی اضافه ، ویرایش و حذف کنید بدون نیاز به دانش فنی عمیق .
2 . دسته بندی ها و زیردسته بندی ها : ایجاد دسته بندی های مناسب و زیردسته بندی ها برای محصولات شما به مشتریان کمک می کند تا به راحتی محصولات مورد نظر خود را پیدا کنند .
3 . مشخصات محصولات : برای هر محصول ، مشخصات دقیق و جزئیات را ارائه دهید . این شامل قیمت ، توضیحات ، تصاویر ، ویژگی ها و هر اطلاعات مرتبط دیگر است .
4 . مدیریت موجودی : باید امکان مدیریت موجودی محصولات را داشته باشید . سیستم باید به شما اطلاع دهد که موجودی هر محصول چقدر است تا از انجام سفارشات خارج از موجودی جلوگیری شود .
5 . تصاویر و گالری تصاویر : امکان افزودن تصاویر متعدد و ایجاد گالری تصاویر برای هر محصول بسیار مهم است تا مشتریان بتوانند محصول را از همه جوانب مشاهده کنند .
6 . ویژگی ها و گزینه ها : برخی محصولات ویژگی ها و گزینه های مختلف دارند . باید به امکان اضافه کردن و مدیریت این ویژگی ها در صفحه محصول در طراحی سایت فروشگاهی توجه داشته باشید .
7 . جستجو و فیلتر : ایجاد سیستم جستجو و فیلتر مؤثر برای مشتریان به راحتی پیدا کردن محصولات مورد نظر را تسهیل می کند .
8 . پرداخت و سبد خرید : سیستم پرداخت آنلاین و سبد خرید در طراحی سایت فروشگاهی باید به درستی پیاده سازی شوند تا مشتریان بتوانند خریدهای خود را به راحتی انجام دهند .
9 . نمایش بهترین ها و پیشنهادها : ایجاد بخش هایی برای نمایش محصولات پرفروش ، تخفیف دار و پیشنهادها در طراحی سایت فروشگاهی به مشتریان کمک می کند تا به سرعت به محصولات مهم دسترسی پیدا کنند .
10 . مدیریت نظرات و بازخوردها : امکان مدیریت نظرات مشتریان درباره محصولات و بازخوردها بسیار مهم است تا شما بتوانید از این اطلاعات برای بهبود محصولات و تجربه کاربری استفاده کنید .
11 . نشان گذاری و برچسب ها : امکان اضافه کردن برچسب ها و نشان گذاری ها به محصولات برای دسته بندی و دسته بندی محتوا در طراحی سایت فروشگاهی بهبود تجربه کاربری را فراهم می کند .
12 . به روزرسانی محصولات : باید به راحتی بتوانید محصولات خود را به روزرسانی کنید و اطلاعات جدیدی به آنها اضافه کنید .
13 . مدیریت سفارشات : به امکان مشاهده و مدیریت سفارشات مشتریان نیز نیاز دارید تا بتوانید فرآیند ارسال محصولات را مدیریت کنید .
14 . گزارش گیری و آمار : ایجاد گزارش هایی در مورد فروش ، محصولات محبوب ، تعداد سفارشات و . . .
تجربه کاربری (UX) پیشرفته در طراحی سایت فروشگاهی

1 . تحقیقات کاربری عمیق : انجام تحقیقات دقیق درباره کاربران ، نیازها ، ترجیحات ، رفتارها و مشکلات آنها به شما کمک می کند تا به طراحی بهتری برای سایت برسید . می توانید از متدهای مختلف مانند مصاحبه ، نظرسنجی و تجزیه و تحلیل رفتار کاربران در طراحی سایت فروشگاهی استفاده کنید .
2 . شناخت بهتر از کاربران : ایجاد Personas (شخصیت های مختلف کاربری) که ویژگی ها ، نیازها و هدف های کاربران را نمایش می دهند ، به شما کمک می کند تا بتوانید بهتر به نیازها و ترجیحات ویژه هر گروه از کاربران پاسخ دهید .
3 . User Journeys (مسیرهای کاربری) : تجربه کاربری یک کاربر از ابتدای ورود به سایت تا انجام فعالیت موردنظر (مثل خرید) را تحلیل کنید . این به شما کمک می کند تا مراحل مختلف مسیر کاربران در طراحی سایت فروشگاهی را بهبود دهید .
4 . Information Architecture (معماری اطلاعاتی) : ایجاد یک ساختار منطقی و سلسله مراتبی برای دسته بندی محتوا و محصولات در طراحی سایت فروشگاهی به کاربران کمک می کند تا به راحتی محتوا را پیدا کنند .
5 . فرآیند Onboarding بهینه : فرآیند Onboarding باید ساده ، واضح و جذاب باشد . راهنمایی ها ، آموزش ها و اطلاعاتی که به کاربران در ابتدا نیاز دارند ، باید به شکلی طراحی شوند که کاربران به سرعت با سایت آشنا شوند .
6 . فرآیند Checkout بهبود یافته : فرآیند خرید باید ساده ، شفاف و کاربرپسند باشد . کاهش تعداد مراحل ، افزودن گزینه های اطلاعات پیش فرض برای حساب ها و فرآیند خرید اختصاصی به کمک شما می آید .
7 . Microinteractions (تعاملات کوچک) : Microinteractions شامل انیمیشن ها و جزئیات کوچکی است که تجربه کاربری را جذاب تر می کند . این می تواند تغییر رنگ دکمه ها ، تعویض آیکون ها و . . . باشد .
8 . Personalization (شخصی سازی) : استفاده از داده های کاربری برای ارائه محتوا و پیشنهادهایی که به نیازها و ترجیحات هر کاربر پاسخ می دهد ، تجربه کاربری را بهبود می بخشد .
9 . Mobile-First و Responsive Design : اطمینان حاصل کنید که تجربه کاربری در دستگاه های موبایل نیز عالی است . طراحی Mobile-First و ایجاد واسط کاربری واکنش پذیر به کاربران کمک می کند .
10 . تست و بهبود مستمر : تست های کاربری و مانیتورینگ مداوم از تجربه کاربری در دستگاه ها و مراحل مختلف استفاده می کند تا بتوانید بهبودهای لازم را اعمال کنید .
با رعایت این مراحل و تکنیک ها ، می توانید تجربه کاربری پیشرفته و منحصر به فردی را برای کاربران در سایت فروشگاهی خود ایجاد کنید .
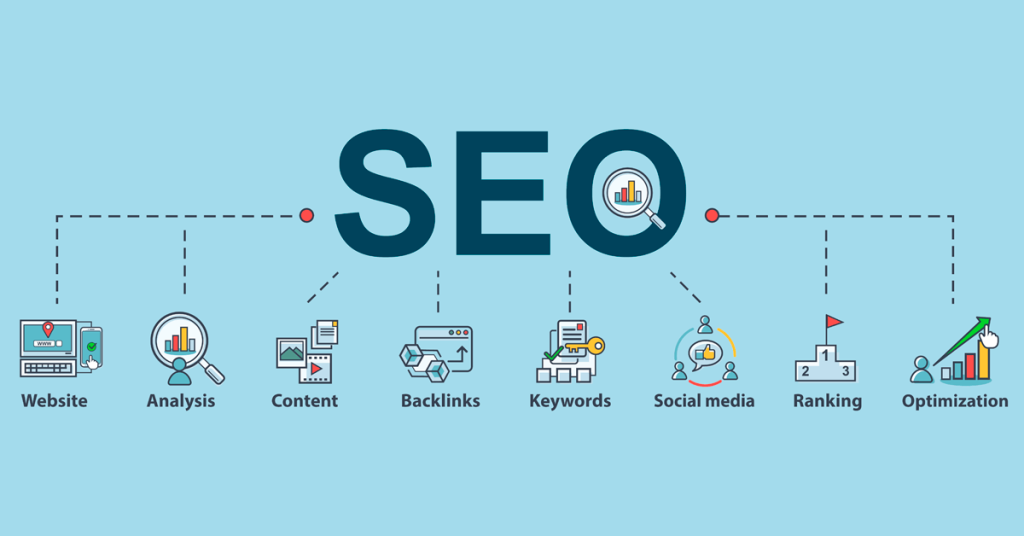
بهبود سئو

1 . تحقیق کلمات کلیدی : بررسی کلمات کلیدی مرتبط با صنعت و محصولات شما اولین قدم در طراحی سایت فروشگاهی است . انتخاب کلمات کلیدی مناسب و پرجستجو به شما کمک می کند تا محتوا را بر اساس این کلمات بهینه سازی کنید .
2 . بهینه سازی محتوا : محتوای سایت شما باید اصیل ، ارزشمند و به کلمات کلیدی مهم مرتبط باشد . استفاده از کلمات کلیدی در عناوین ، توضیحات ، متن ها و عناصر مختلف محتوا کمک به بهبود سئو می کند .
3 . بهبود ساختار URL : استفاده از URL های سازگار و قابل فهم برای کاربران و موتورهای جستجو مهم است . از کلمات کلیدی مهم در آدرس های URL استفاده کنید .
4 . بهینه سازی تصاویر : تصاویر باید به درستی نام گذاری شده و تگ های Alt دارای توضیحات مرتبط با کلمات کلیدی باشند . همچنین ، فرمت های فشرده شده برای تصاویر استفاده کنید تا سرعت بارگذاری سایت افزایش یابد .
5 . بهینه سازی سرعت بارگذاری : سرعت بارگذاری سایت بسیار مهم است . کاهش حجم فایل ها ، بهینه سازی کد ها ، استفاده از کش گذاری و سیستم های CDN به شما کمک می کند تا سرعت بارگذاری را بهبود دهید .
6 . بهبود تجربه کاربری (UX) : مواردی مانند طراحی واکنش پذیر ، ساختار منطقی صفحات ، لینک های داخلی مرتبط و ناوبری آسان به تجربه کاربری افزوده می شود و در نتیجه به سئو کمک می کند .
7 . بهبود موبایل فرست (Mobile-First) : مطمئن شوید که سایت شما در دستگاه های موبایل به درستی کار می کند و طراحی آن به شکل Mobile-First صورت گرفته است .
8 . بهبود ساختار داخلی : ساختار لینک های داخلی منطقی و مناسب اهمیت دارد . از لینک های مرتبط به دیگر صفحات درونی استفاده کنید تا سهولت دسترسی به محتوا را بهبود بخشید .
9 . ایجاد محتوای متنوع : به ایجاد محتوای متنوع مانند مقالات ، ویدئوها ، راهنماها و . . . بپردازید . این باعث افزایش تنوع محتوا و جذب تعداد بیشتری از مخاطبان می شود .
10 . بهبود Backlinks (پیوندهای ورودی) : ایجاد پیوندهای ورودی (Backlinks) از سایت های معتبر به سایت شما به سئو کمک می کند . از راه های مختلف مانند مهمان نویسی ، اشتراک مقالات و همکاری های مشابه استفاده کنید .
11 . بهبود امنیت : سایت امن به معنای اعتماد بیشتر موتورهای جستجو و کاربران است . استفاده از SSL ، حفاظت از سایت در مقابل نفوذ و انتشار محتوای معتبر به افزایش امنیت و سئو کمک می کند .
با اجرای این تکنیک ها و مراحل ، می توانید سئو سایت فروشگاهی خود را بهبود داده و در رتبه بندی بهتر در موتورهای جستجو پیشرفت کنید .
مدیریت امنیت در طراحی سایت فروشگاهی

1 . استفاده از SSL (Secure Sockets Layer) : فعال سازی SSL برای سایت شما اطلاعات تبادل شده بین کاربران و سرور را رمزنگاری می کند . این باعث جلوگیری از دزدیده شدن اطلاعات حساسی مانند اطلاعات کارت اعتباری می شود .
2 . به روزرسانی مداوم : اطمینان حاصل کنید که سیستم عامل ، CMS ، پلاگین ها و قالب های استفاده شده در سایت به روزرسانی شده اند . به روزرسانی ها شامل بهبود های امنیتی هستند .
3 . مدیریت دسترسی ها : اختصاص دقیق دسترسی ها به کاربران مختلف از نقاط مختلف دسترسی به سایت کمک به جلوگیری از نفوذهای نامطلوب می کند .
4 . رمزنگاری داده ها : اطلاعات حساس مانند رمزهای عبور باید در دیتابیس با استفاده از رمزنگاری قوی ذخیره شوند . همچنین ، از رمزنگاری SSL/TLS برای انتقال اطلاعات بین کاربر و سرور استفاده کنید .
5 . جلوگیری از حملات اسکریپت نویسی (Cross-Site Scripting – XSS) : تمرکز بر ورودی ها و اجزای محتوای وب باید به حداقل رساندن خطرات اسکریپت نویسی توجه شود . اجازه ندهید اسکریپت های خبیث تزریق شوند و کد های جاوا اجرا شوند .
6 . محدود کردن حملات از نوع تزریق (Injection Attacks) : بررسی دقیق و ورودی های ممکن در فرم ها ، URL ها و درخواست های کاربر را انجام دهید تا از حملات تزریق SQL و دیگر حملات از این دست جلوگیری کنید .
7 . استفاده از وب application فایروال (WAF) : WAF یک سیستم برخط است که به شناسایی و جلوگیری از حملات و تهدیدهای امنیتی کمک می کند . این سیستم می تواند از حملات نفوذ ، DDoS و . . . محافظت کند .
8 . مانیتورینگ رخدادها (Event Monitoring) : سیستم های مانیتورینگ باید به اطلاع رسانی سریع در صورت شناسایی تهدیدات و حملات امنیتی پرداخته و اقدامات لازم برای مهار آنها را به طور فوری انجام دهند .
9 . پشتیبانی و بازیابی : روش های پشتیبانی و بازیابی منظم وجود داشته باشد تا در صورت حملات و مشکلات امنیتی ، اطلاعات و سایت به سرعت بازیابی شوند .
10 . آموزش کارکنان : کارکنانی که به مدیریت و نگهداری سایت اختصاص دارند باید آموزش های مناسب در زمینه امنیت و تشخیص حملات دریافت کنند .
11 . بررسی تنظیمات امنیتی سرور : تنظیمات امنیتی سرور و فایروال باید به درستی تنظیم شوند تا حملات احتمالی مثل نفوذهای ناخواسته به سرور جلوگیری شود .
12 . بهبود شبکه : اطمینان حاصل کنید که شبکه های مورد استفاده در سایت شما نیز امنیت لازم را دارند و ترافیک شبکه مورد نظر به درستی مدیریت می شود .
با پیاده سازی این تکنیک ها و مراحل ، می توانید امنیت سایت فروشگاهی خود را به بهترین شکل تضمین کنید و از هرگونه تهدید امنیتی جلوگیری کنید .
به طور خلاصه ، در این بحث مفصل در مورد طراحی سایت فروشگاهی و بهبود آن ، ما به موارد مهمی پرداختیم که شامل مراحل اصلی طراحی ، بهینه سازی سئو ، مدیریت امنیت ، بهبود تجربه کاربری و استفاده از فناوری های مدرن می شود .
در گروه داده پردازان هوشمند ، با تخصص و تجربه ما در زمینه سئو و بهینه سازی محتوا برای موتورهای جستجو ، بهبود تجربه کاربری ، طراحی رابط کاربری جذاب و همچنین مدیریت امنیت ، تمامی خدمات لازم برای ساخت و بهبود سایت فروشگاهی را با بالاترین کیفیت و به شیوه ای مهندسی ارائه می دهیم . هدف ما ایجاد یک تجربه کامل ، امن و جذاب برای کاربران شماست تا به بهترین نحو از سایت فروشگاهی خود استفاده کنند .























دیدگاه خود را بنویسید